-Музыка
- Night City
- Слушали: 110 Комментарии: 0
- Без заголовка
- Слушали: 393405 Комментарии: 0
- Божественный инструмент: ТРУБА (Саундтрек из к/ф "Земля Санникова)
- Слушали: 7150 Комментарии: 0
- Lena Meyer Landrut-Satellite(Лена Мейер-Ландрут )СЛОВА И ПЕРЕВОД ПЕСНИ
- Слушали: 993 Комментарии: 0
- восточные мотивы.
- Слушали: 240049 Комментарии: 0
-Ссылки
-Цитатник
Ретро пилот Организатор и идейный вдохновитель:Татьяна Девяткина Прическа: Татьяна Де...
Осень - (0)На пол пути осени. На пол пути осени - Листья еще не сброшены, Кутаются прохожие, Лужи... Тум...
В МИРЕ ФЭНТЕЗИ - (1)В МИРЕ ФЭНТЕЗИ. ХУДОЖНИК МАРТА ДАЛИГ Марта Далиг...
ниже облаков - (0)Ниже облаков... Смотреть на небо - это хорошо! Идти вперёд, рассматривая звёзды, Мечтать всег...
Йожеф Борсос (Borsos József , 1821-1883) - венгерский художник - (0)Йожеф Борсос (Borsos József , 1821-1883) - венгерский художник ...
-Рубрики
- ФОТОАЛЬБОМ (376)
- ПОРТРЕТЫ (77)
- природа (63)
- цветы (61)
- ЖИВОТНЫЕ (44)
- Города (32)
- ДЕТИ (30)
- НАТЮТМОРТЫ (25)
- интересно (20)
- фотоколлаж (16)
- кошки (13)
- АВТО (3)
- интересно (109)
- ФОТОХУДОЖНИКИ (108)
- стихи (78)
- Юмор (72)
- УРОКИ ФОТОШОП (65)
- мои работы (40)
- живопись (47)
- РЕЦЕПТЫ (31)
- ФЭНТЕЗИ (24)
- АРТ (19)
- мотиваторы (13)
- ОФОРМЛЕНИЕ БЛОГА (9)
- музыка (7)
- ЛИЧНОЕ МНЕНИЕ (6)
- фильтры (2)
- рукоделие (2)
- видео (2)
- маски (0)
-Видео

- Слайд-шоу "Мурка"
- Смотрели: 34 (0)

- Гламурная жизнь кота Максима
- Смотрели: 250 (1)

- Фотошоп - мое хобби
- Смотрели: 378 (0)
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Анимация для аватарки |
Анимация для аватарки в программе фотошопа CS5.
Анимационные аватарки всегда привлекают внимание. Многие считают, что очень сложно сделать свою неповторимую аватарку с анимацией. Фотошоп CS5 все сделает за Вас. Стоит только попробовать и у Вас все получится.
Для начала посмотрим как сделать обыкновенную анимационную картинку, а потом из нее сделаем аватарку.
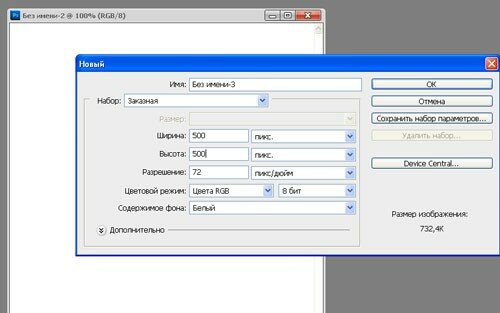
Командой "Файл - Создать" задаем размеры нового документа.

Для примера будем использовать шаблон с размерами 500х500 пикс. и с разрешением 72 пикс/дюйм.
Выбираем картинку для аватарки и переносим ее на наш шаблон.

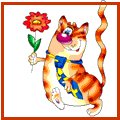
Такой забавный рисунок я нашла в скрап наборах.
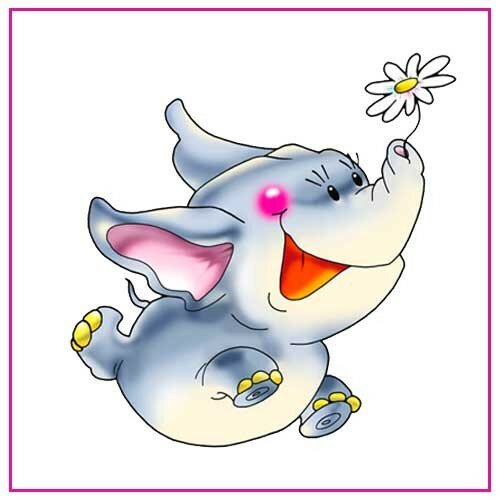
Сделаем выделение инструментом "Прямоугольная область" и применим команду "Редактирование - Выполнить обводку".

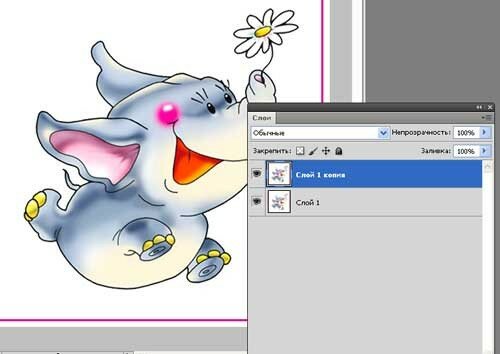
Сделаем копию слоя со слоненком, а нижний слой "Фон" удалим.

Анимацию сделаем из двух кадров.
Первый кадр - слоненок смотрит направо.
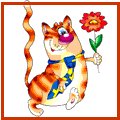
Второй кадр делаем из первого кадра командой "Редактирование - Трансформирование - Отразить по горизонтали".
Слоненок будет смотреть налево.

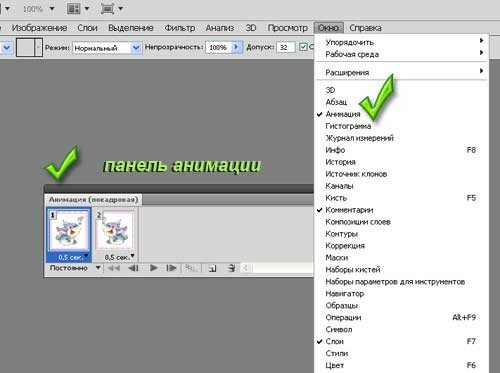
Включаем панель анимации командой "Окно - Анимация".
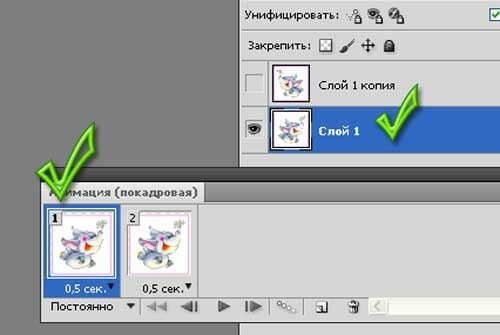
Второй кадр добавляем, щелкнув по кнопочке "Создание копии выделенных кадров".

Принцип анимации заключается в последовательном просмотре отдельно взятого кадра.
Выделяем первый кадр на панели анимации, а на панели слоев второй слой отключаем.
Так мы будем видеть только первый кадр (или первый слой).

Задаем параметры просмотра: время показа кадра "0,5 сек"и время просмотра анимации "Постоянно".
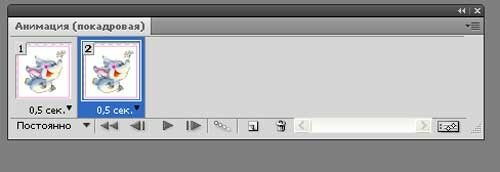
Выделяем второй кадр и на панели слое отключаем первый слой. Также задаем время показа для второго кадра и время просмотра анимации.

Включаем просмотр:

Сохраняем командой "Файл - Сохранить для Web и устройств" обязательно в формате gif.
В формате jpg картинка будет неподвижной.
Анимация готова - можем посылать друзьям и размещать в блоге.
Аватарка от обычной картинки отличается только размером. Уменьшаем размер картинки до 100 пикс. командой "Изображение - Размер изображения" и так же сохраняем командой "Файл - Сохранить для Web и устройств" в формате gif.



Главное понять принцип создания анимационных картинок. Чем больше кадров - тем интереснее будет анимация.
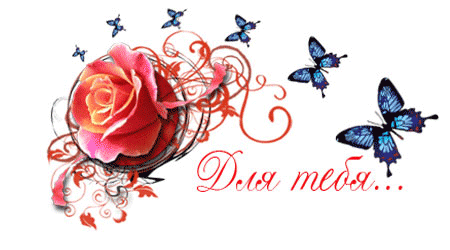
Сделаем многослойную анимацию. Готовое изображение для будущей анимационной картинки со всеми включенными слоями выглядит следующим образом:

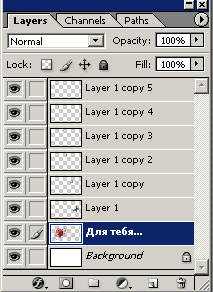
На палитре слоев видно будущее количество кадров.

Сделано пять копий слоя с бабочкой. На каждом скопированном слое размеры бабочки были уменьшены и изменено расположение на общем рисунке.
На панели анимации в первом кадре был включен только слой с розой. В каждом следующем кадре был включен слой с розой и только один из слоев с бабочкой. Эффект полета бабочки получился.

Помещаем свою ожившую анимационную картинку в гостевые книги или в блог. Успех гарантирован.
Серия сообщений "мои уроки":
Часть 1 - Фотомонтаж "Сари".
Часть 2 - Уроки фотошопа в CS5. Работа фильтра "Размытие в движении".
...
Часть 4 - Уроки фотошопа в CS5. Аватарка для блога.
Часть 5 - Уроки фотошопа CS5. Масштабирование с учетом содержания.
Часть 6 - Анимация для аватарки
Часть 7 - Цветное и черно-белое фото. Урок фотошопа.
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |










